On software simplicity and blogs
2023-01-30
"Inside every large program, there is a small program trying to get out." --C.A.R. Hoare
I think that blog software is overrated.
Unless you're running a site with many authors and many, many readers, chances are you're not taking advantage of most of the features in a software package like Wordpress. Most blog posts (like this one) are easily contained in a Markdown file (like this one) and don't even need features like comments. In fact, this blog runs without a "dynamic" backend, frontend JavaScript, or even a static site generator. It's little more than a file server capable of templating and a handful of Markdown files.
Quick aside: John Gruber, a co-creator of Markdown, is a Drexel University grad, which I think is pretty neat.
Fantastic Files and Where To Find Them
If you've spent any amount of time in the last two decades creating things for the World Wide Web from scratch, it's likely you've run into Apache and nginx, the two most popular HTTP servers. They're fantastic pieces of software. They were created a long time ago, when the prevailing method of generating dynamic content for the Web was through CGI (Common Gateway Interface). This interface allowed web servers to execute a program before serving a document back to the user, which meant you could do things like accessing databases and setting off long-running tasks.
This is exactly how every PHP site works. Most PHP frameworks don't require that you run an application server like you might with a Python or JavaScript based backend. Every PHP file is, ostensibly, a script that runs when a request comes in and hydrates a document with data. This means that you can fill your /var/www/html directory with PHP files and nginx will happily serve them, handling dynamic data along the way, without much fuss.
Unfortunately, PHP has fallen out of popularity, and I think it's a darn shame. Not necessarily because I think PHP is a great language, but because I think we lost sight of a great principle:
simplicity == maintainability == happiness
I find this to be a problem on a lot of corners of the Web. Websites that ought to be nothing more than a file server instead are bloated with loads of JavaScript, backends and databases that take ages to produce a result, and style decisions that leave your eyes weary. This website, for instance, is intended to be nothing more than a digital business card and a place for me to post my deepest darkest secrets thoughts. Why should it take more than a hundred milliseconds to load? Why add a ton of JavaScript to solve minor problems? Why even have a backend?
Enter Caddy
Caddy is a modern, open-source HTTP server written in Go that handles things like SSL certificates for you. It's config file format is modern and easy to understand. And it took me ~5 minutes from me provisioning the $5 Linode VPS hosting this site to having a Hello, world! page served up over HTTPS. It's batteries-included, which means you get goodies such as Markdown support and templating.
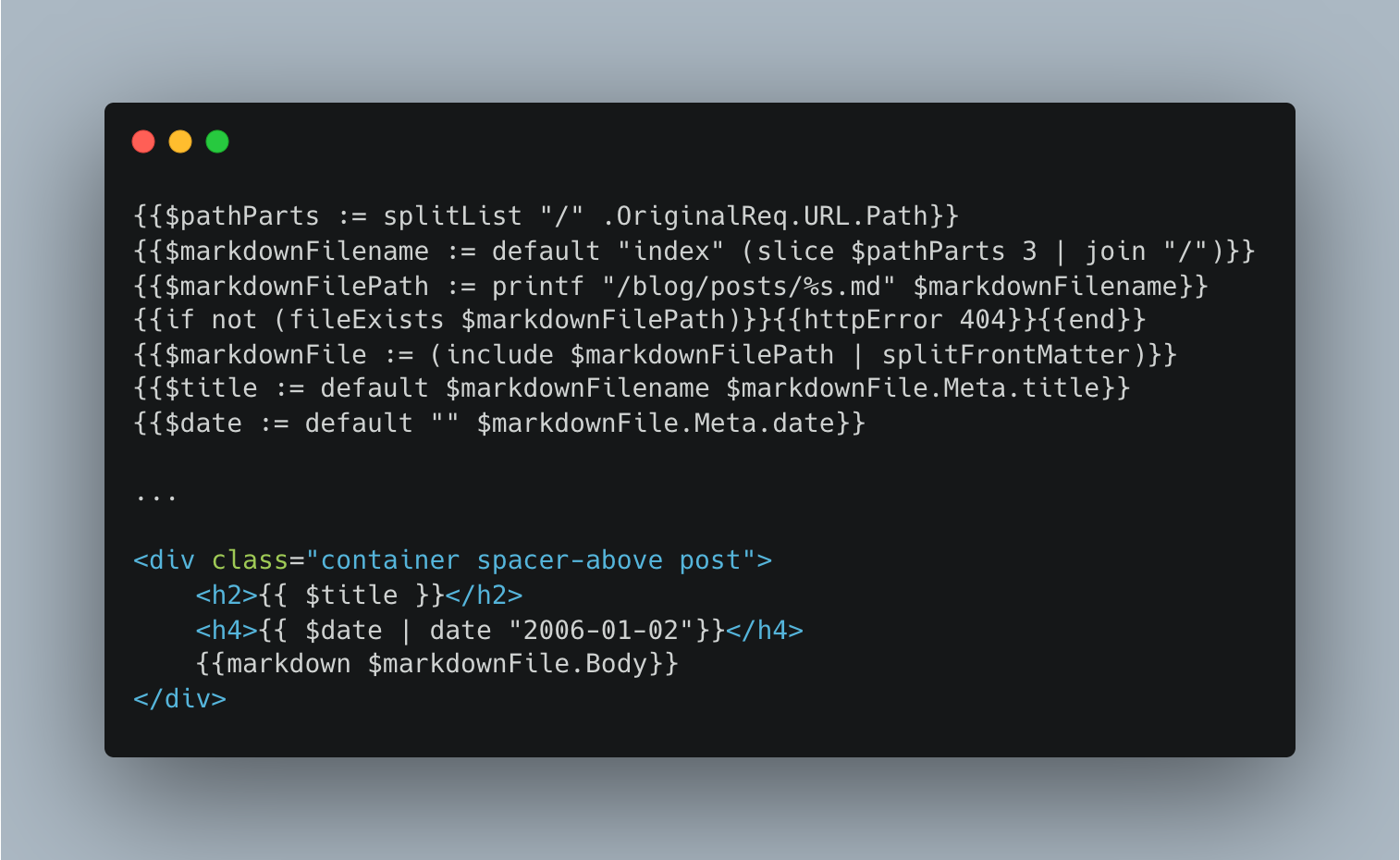
Why is this important? Because it lets us build a low-maintenance blog without writing any application code (at long as you don't consider the small bits of logic in our templates to be "application code"). The base file for this page, /blog/post/index.html, uses this small bit of Go template language before the markup to get every Markdown file and prepare them for display:

That's it. All I have to do now is to drop my Markdown files into /blog/posts and Caddy will render the Markdown as HTML, respecting the CSS I created for the website. There's no database, no build step, nothing. Just a clever use of a simple template language.
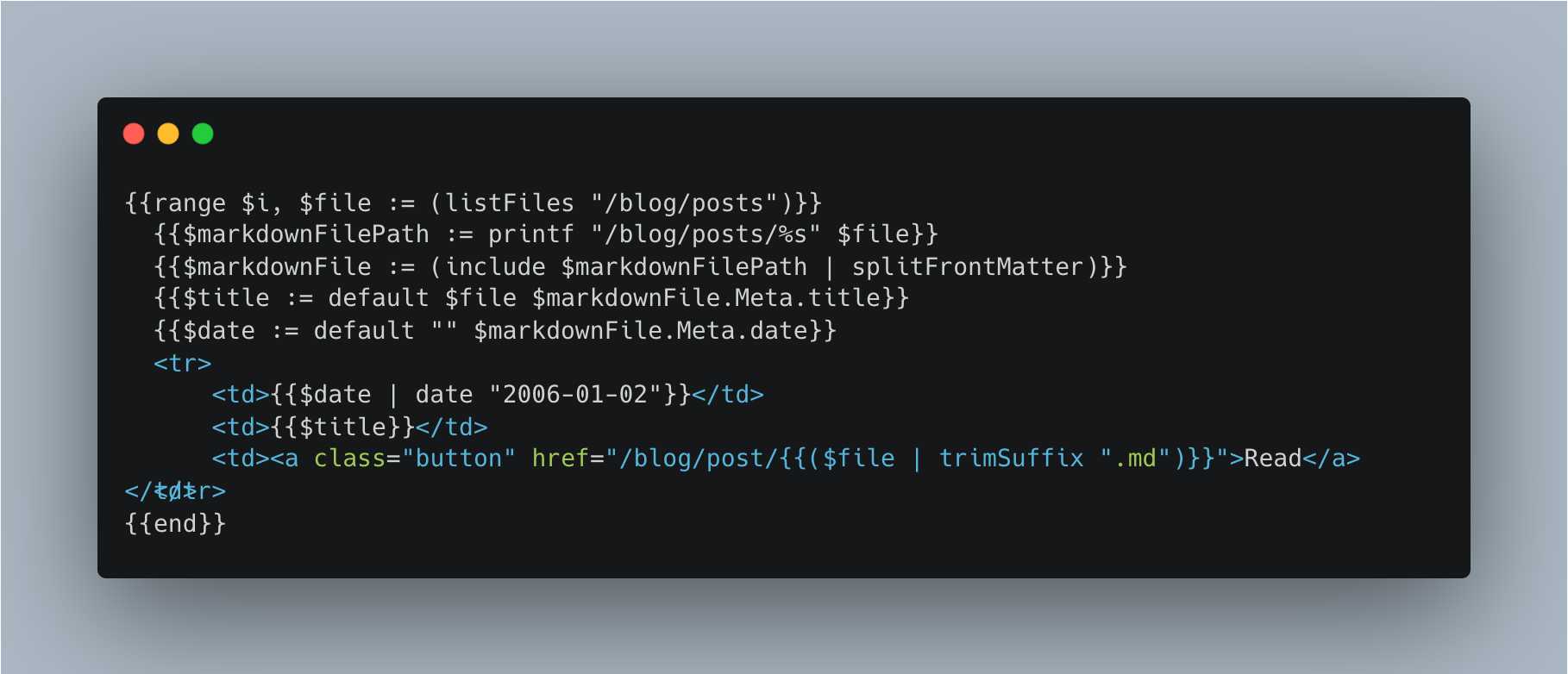
By the way, the blog index also uses very little extension to the markup in order to display all of my blog posts:

"All this talk of simplicity and you're posting images of code instead of using code blocks in Markdown? What gives?" Caddy's markdown renderer, GoldMark, was giving me issues when trying to render code for this blog post. Hopefully that's fixed soon.
A Plea
As a result of setting the site up in this way, pages load in well under a second. Because it's 2023. Computers are more powerful than ever, and things should not take a while to load.
If you're building something for others to enjoy on the Web, I implore you to see if the tools you're using are useful or just add bulk. Of course there are instances where the extra complexity is warranted -- you're not building YouTube in this manner. But in a world in which everyone in the tech industry strives to use what's new and trendy, consider that you don't need it. Consider that there's a better way of doing things that don't involve ripping your hair out. Where you can understand everything that's happening, not hidden behind a sea of TypeScript compilers and NPM.
If you think that this makes me sound like a tech curmudgeon, blame the biggest such person I know: Dr. Brian Stuart. At the beginning of my undergraduate studies, he instilled in me this principle of simplicity. Of course, he'd insist that all the world's programs could be written in C, but I digress. It's about the principle.